今回はコーディングする上で知っておきたいSEOに関する情報について書いていきたいと思います。
SEOに強いサイトコーディング
SEOに強いサイトコーディングとはどういうものか、1つずつ解説していきたいと思います。
W3C標準に準拠
W3CとはHTMLやCSSの規格やWebの標準を決めている団体で、全てのWebサイトがW3Cの標準を守るべきとされています。
W3Cの標準=Webの標準なので、W3Cが定めた書き方が正解と言えます。
以下のページでチェック出来るので、納品前にチェックするといいでしょう。
サイトのURLを入れてCheckをクリックすればOKです。
ここでコード内に構文エラーなどがないか確認することが出来ます。
ただここでエラーがない状態はSEOに有利と言うより、出来て当然という感覚でいるといいかと思います(マイナス評価にはならないと言う程度)
SEO対策で必要なHTMLタグ
HTMLタグは色んな種類があり、それぞれに意味があります。
その中で特に意味を持たないタグでdivタグがありますが、仮に全てdivタグでコーディングしてもデザイン通りにする事は可能です。
しかしHTMLタグはそれぞれに意味があるので、その意味に合わせてコーディングする事が大切です。
一番分かりやすい例で言えば見出しタグであるhタグですね。
見出しをちゃんと設定することで、サイトの構成を検索エンジンに伝えることが出来ます。
もちろんdivタグを使う事が悪いわけではありませんが、極力意味に沿ったタグを使うようにしましょう。
タグの詳しい説明は次のセクションでします。
SEO対策で必要なHTMLタグ
titleタグ
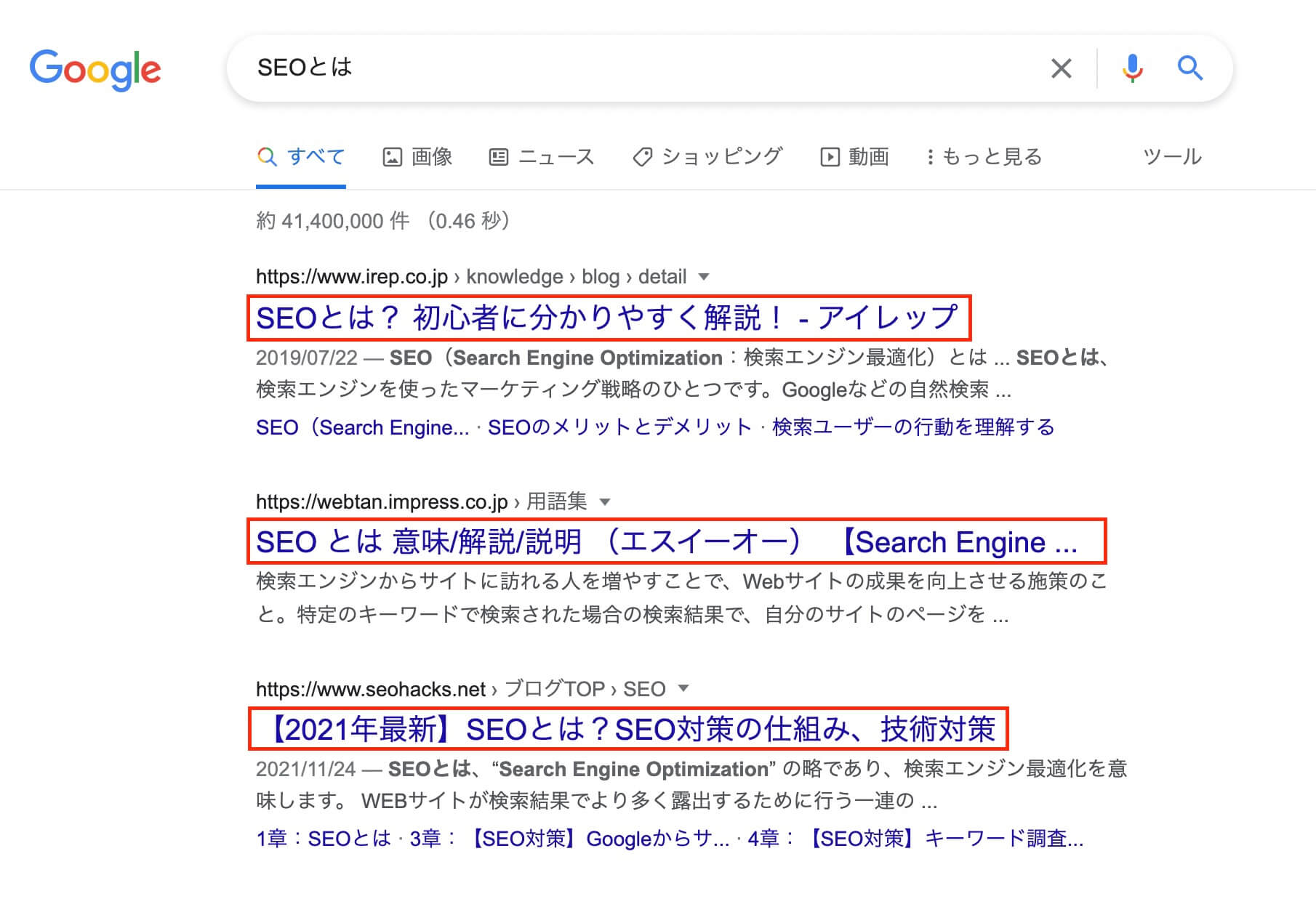
titleタグは検索結果に表示される以下の部分になります。

これは検索エンジンにページの内容を伝える役割があり、ユーザーにとっても一番目に付く箇所なのでクリック率や検索順位にも大きく関わってきます。
WordPressの場合は管理画面 → 一般 → サイトタイトルから設定可能なので、その場合はコーディングでの記述は不要です。
metaタグの設定
metaタグは数種類あるので、1つずつ見ていきます。
meta description
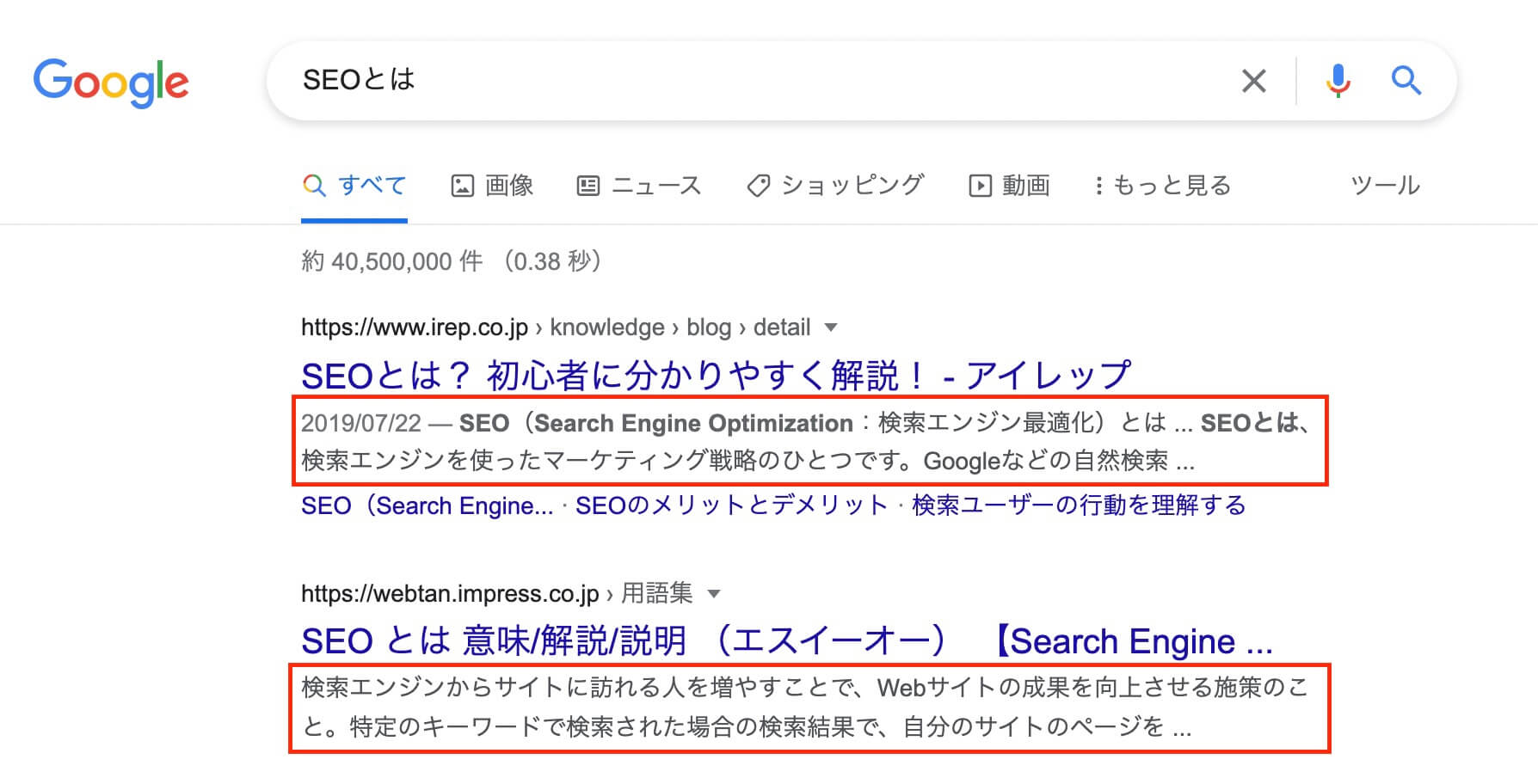
これはサイトの概要を書くタグになります。

直接的なSEO効果はありませんが、検索結果として表示されたページにサイトの内容が表示されるので、ここでクリックしたいと思われるような文章を設定しておけばクリック率上昇に効果はあります。
ただし検索結果ページに表示される文字数には限りがあり、入り切らなかった文字は「・・・」となってしまうので、およそ120文字以内にして特に伝えたい内容やキーワードは最初の方に書くようにしましょう。
meta keyword
これは結論から言えばSEOに効果はなく不要なタグです。
以前はSEOに効果があったようですが、現在はGoogleがキーワードをサポートしていないので不要となりました。
逆に競合に狙っているキーワードを知られる可能性もあるので、設定しない方がいいでしょう。
不要なのになぜ書いたかと言うと、いまだにこのタグを設定するように指示してくるクライアントもいるからです。
可能であれば上記について説明するといいかと思います。
OGPタグ
OGPタグはSNSでシェアされたときに表示する項目で、ページごとに設定します。
OGPタグにはいくつか種類があります。
<meta property=”og:description” content=”ページのディスクリプション”>
<meta property=”og:url” content=”ページのURL(URLの絶対パス)”>
<meta property=”og:type” content=”ページの種類”> <meta property=”og:locale” content=”ページの言語”> <meta property=”og:image” content=”サムネイル(URLの絶対パス)”> <meta property=”og:site_name” content=”サイト名”>
ページの種類は、
・ブログページ→ blog
・下層ページ→ article
hタグ
これは見出しタグと呼ばれるもので、h1からh6まであります。
h2からh6は同一ページに何個あっても構いませんが、h1は1ページに1ヶ所が一般的です。
「一般的」と書いたのは、h1とは大見出しなので1ページに1ヶ所が通常ですが、1ヶ所でなければならないと言うルールはないからです。
これはよく話題になるので、色々と調べてみるといいでしょう。
またhタグは以下のように使います。
<h2>中見出し</h2>
<h3>小見出し</h3>
なのでh1がないのにh2やh3があると言うのは構成として間違いになります。
また、実務ではh5やh6を使うことは滅多になく、使ってもh4までがほとんどかと思います。
imgタグ
imgタグにはalt属性と言うものがあり、画像の代替テキスト(説明文)を設定することが出来ます。
これはユーザーにどんな画像か伝える役割があり、もし何かしらの理由で画像が表示されなかった時、alt属性を設定していれば画像の代わりにテキストが表示されます。
また検索エンジンは画像の内容を読み取ることは出来ないので、テキストを設定しておく事がSEO対策となります。
このaltタグには画像の説明を書きますが、画像と無関係な情報やキーワードは書かないようにしましょう。
もし画像内にテキストが含まれていれば、そのテキストをそのまま書きます。
また背景画像や装飾目的など画像自体が特に意味を持たない場合、altタグは空欄でも構いませんが、altタグ自体は必ず書くようにしましょう。
一般的なSEO内部対策
SEOには内部対策と外部対策がありますが、ここではサイトの内部で行われるSEO対策について解説します。
検索エンジンのクローラーの巡回を促す
検索エンジンのクローラーが巡回しないと検索結果に表示されません。
そこでクローラーをサイトに呼び込み、インデックスしてもらいたいサイトを巡回させる為に有効な手段をご紹介します。
XMLサイトマップを作成
直訳するとサイトの地図ですが、これはサイトの構造が書かれたクローラー向けの地図のようなものです。
検索エンジンのクローラーが1ページごとにサイトを見て回ると、ページ数が多くなるほどサイトの巡回に時間がかかってしまいます。
そこでXMLサイトマップを作成することで、サイトの巡回にかかる時間を短縮出来ます。
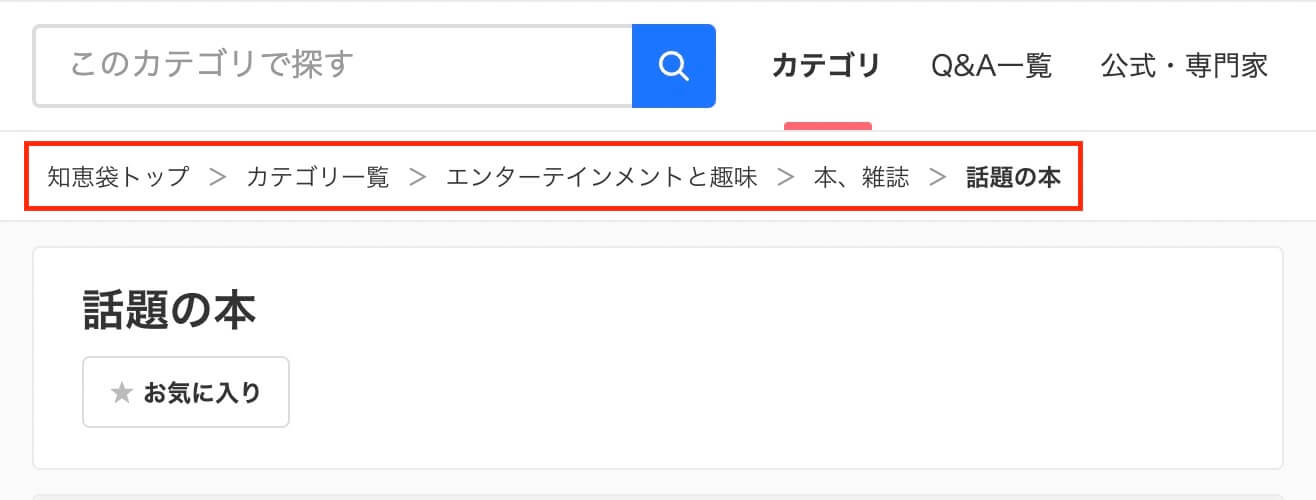
パンくずリストを作成
パンくずリストとはサイトの階層を分かりやすくしたリストの事です。

これはクローラーを巡回しやすくするだけでなく、ユーザーにとっても今どこにいるのか分かりやすくなるので、ユーザビリティの観点から見ても効果的と言えます。
WordPressではプラグインを使えば簡単に設置可能です。
内部リンクを最適化
内部リンクとはページ内に貼るリンクの事ですが、テキストをリンクにする時は「こちら」や「この記事」と言う表現は避け、リンク先のページ内容が分かるテキストにしましょう(URLを直接貼るのも好ましくない)
例えば記事のタイトルだったり、「◯◯の公式ページ」などがいいでしょう。
また、表示されているページと無関係なページを内部リンクにするのではなく、あくまでも関連性の高いページを内部リンクにしましょう。
URLを正規化
これは複数あるURLを1つに統一する事です。
例えば以下のページが全て同じページを表示するとします。
https://blog.com/
https://www.blog.com/
この場合、検索エンジンの評価が分散されてしまうのでSEOに不利に働いてしまいます。
この重複したURLを統一する方法は以下のGoogleの公式ページでご確認下さい。
robots.txtを設置
これは収集されたくないコンテンツ(インデックスさせる必要のないページ)をクロールされないように制御するファイルです。
例えば404ページなどがそうですね。
設置方法は以下のGoogleの公式ページでご確認下さい。
robots.txt ファイルを作成する構造化データをマークアップ
構造化データとはコンテンツに関する情報を分類したHTMLコードのことで、ここで言うマークアップはGoogleの検索エンジンにページ内容を正確に理解してもらうための記述方法のことを指します。
詳細は以下のGoogleの公式ページでご確認下さい。
構造化データの仕組みについて
構造化データを使用して「よくある質問」をマークアップする
ユーザビリティを向上させる
ユーザビリティとは、ユーザーにとっての使い勝手の良さの事です。
これも向上させる手段が複数あるので、ご紹介していきます。
404ページを作成
404ページとはリンク切れや削除されたページ、間違ったURLでアクセスした時などに表示されるページです。
404ページを作成しなかった場合、ただエラーと表示されるだけで戻ることしか出来ません。
そうなるとページからの離脱に繋がりSEOにも不利なので、離脱しないようにサイトと同じようなデザインにして、すぐトップページなどにアクセス出来るようにしておくといいでしょう。
ページの表示速度の高速化
サイトを訪れたときにページが開くのに時間がかかる時があると思います。
そしてページが開くのに3秒以上かかると40%以上が離脱するとも言われているので、ページの表示速度が遅いとSEOにも不利なことは明らかです。
ページの表示速度を高速化する方法で一番簡単なのは画像の圧縮です。
一眼レフカメラの一番良い画質且つサイズの大きい設定で撮影した画像は1枚で30MBを超えるものもありますが、1枚あたりの容量は100KB〜200KBくらいが理想です。
画像の圧縮はTinyPNGと言うサイトで簡単に出来ます。
しかしTinyPNGは1枚5MBまでしか圧縮出来ないので、それ以上の場合は以下のサイトをご利用下さい。
また30MBの画像をそのまま圧縮しても100KB〜200KBにはならないと思うので、圧縮前にリサイズしましょう。
SSL化(https化)
これはhttpの通信を安全に行うための施策で、Webサイトのセキュリティを高めるものです。
SSL化をしていないhttpでは、通信の際に第三者によるデータの改ざんや盗聴などのハッキング問題が起こる可能性があります。
またSSL化をしていないサイトはURL欄に「保護されていない通信」と表示されるので、サイト訪問者に不安感を与えてしまう事になりかねません。

こういった事を防ぐためにもSSL化はしておきましょう。
モバイルファースト
これはモバイル端末を優先すると言う意味ではなく、アクセスしてくるユーザーの端末や環境に合わせたコンテンツを作ると言う意味です。
つまりPC、タブレット、スマートフォンなど、どの端末で見てもサイトがそれぞれの端末に対応した表示がされている事が重要です。
また2018年にGoogleが発表したMFI(モバイルファーストインデックス)は、「PC用サイトではなくモバイル用サイトを見て検索順位を決める」という意味となり、モバイルファーストであるかどうかが評価されるようになりました。
モバイルファーストになっているかどうかは、モバイルフレンドリー テストツールで確認が出来ます。
使い方はURLを入れて下のボタンをクリックするだけです。
以上になります。
SEO対策については他にも色々とあるので、時間を見つけて調べてみてもいいかと思います。
ビー・コーディングでは、セマンティックコーディングや構造化データを使用したコーディング代行でSEOに強いサイトを制作いたします。
簡単お見積りシステムでおおよその金額をライブでご確認いただくことも可能です。
コーディング代行なら弊社にお任せください。